Agile Tech recently developed a system for Florida Department of Health. The system is called Agency Information Management System (AIMS) which is used to gather, organize, and analyzes the information within an organization,, then reports data to help in the decision making processes. It employs software development to create a system that will improve your organization’s efficiency for making you edge out the competition.
The Management Information System comes in many forms with each designed to fulfill a specific goal. For example, Management Reporting System provides the entire company’s financial data, while the inventory control system tracks anything involving inventory such as sales, restocking, spoilage, returns etc.
Agile Tech is an IT company that specializes in designing agency management information systems for various organizations by employing web application database development. It aims to transform the current MS Access AIMS into a Web-based application with SQL Server backend to manage clients and provider’s information, appointments, invoices, and reports.
Agile Tech has developed AIMS systems for many organizations including Florida Department of Health. The Department has noted a significant improvement in operation efficiency after the installation of the new AIMS system.

Core problems faced by organizations not using the new AMIS
Most organizations are still using the MS Access AIMS to run their operations despite the many limitations that it presents. Some of these problems include:
1. Unreliability
Microsoft Access management information system is not reliable. It does not provide the enterprise quality reliability that your business needs to operate efficiently. It may not detect and identify trouble warnings within your organization’s operations early enough.
2. Data Security
Information is vital for the proper functioning of any organization. Some companies store trade secrets within their computer systems which would, therefore, need to be protected from getting into the wrong hands. The new AMIS provided by Agile Tech covers data security effectively: you will never worry about data breach ever again.
3. Limited Cloud-based File Sharing
With the current Microsoft Access Management Information System application, it is difficult to distribute information within an organization. This slows operations within the organization limiting your productivity and profitability range. Cloud-based sharing of files enables efficient distribution of important information within and between organizations.
4. Accessibility
Microsoft Access 2010 has accessibility issues making it difficult to handle your operations effectively. There are better management information systems that employ the latest technology applications to ensure improved user experience.
Agile Tech proposed solutions
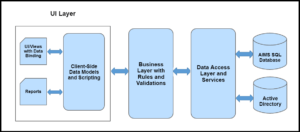
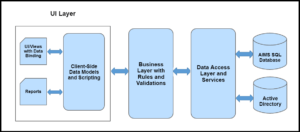
• Proposed Architecture
Agile Tech proposes to develop a web-based application with SQL Server backend that provides a visual display of the data; allowing users to input, edit and view information, generate reports and most importantly reduce the time and improve efficiency.

• Replacing MS Access 2010
Through software development and web application database development, Agile Tech will build an engaging, dynamic and cross-platform Web Application that will replace MS Access forms and reports.
• Flexible Reporting
Agile Tech proposes a new management information system that will implement flexible reporting with the export/download to excel option.
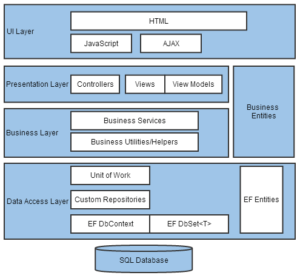
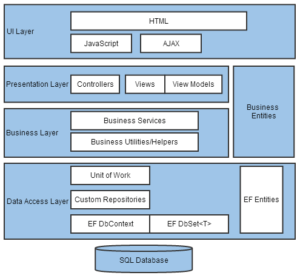
• Technology Stacks
The web application will apply the following programming languages: Javascript, Bootstrap, HTML5, and CSS3 for the UI layer. The Database will be the Microsoft SQL Server 2012/2014/2017. The presentation layer will include controllers, views and view models. The business layer will include business services and Business Utilities/ Helpers. The technology stacks are user-friendly.
If you want to be efficient in your operations and decision-making processes, then you should apply the new Agency Management Information Management System that is proposed by Agile Tech Company.